Editor
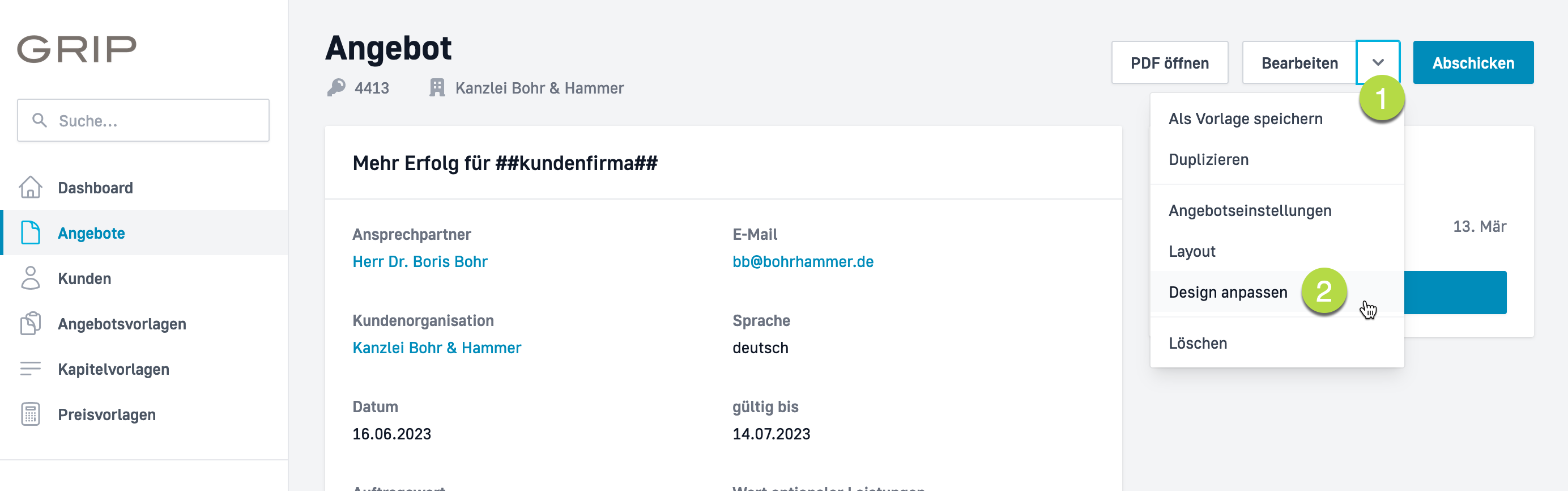
In der Angebotsübersicht wählst du aus dem Kontextmenü (1) den Punkt “Design anpassen” (2).

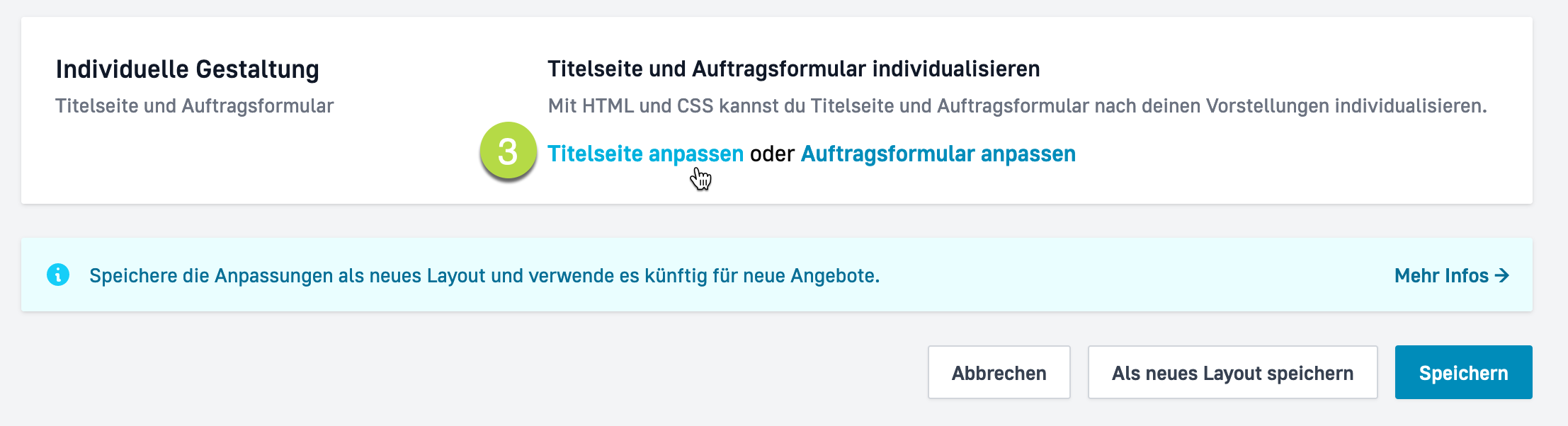
In der darauffolgenden Seite findest du ganz unten den Abschnitt “Individuelle Gestaltung - Titelseite und Auftragsformular”. Dort klickst du auf den Link “Titelseite anpassen” (3).

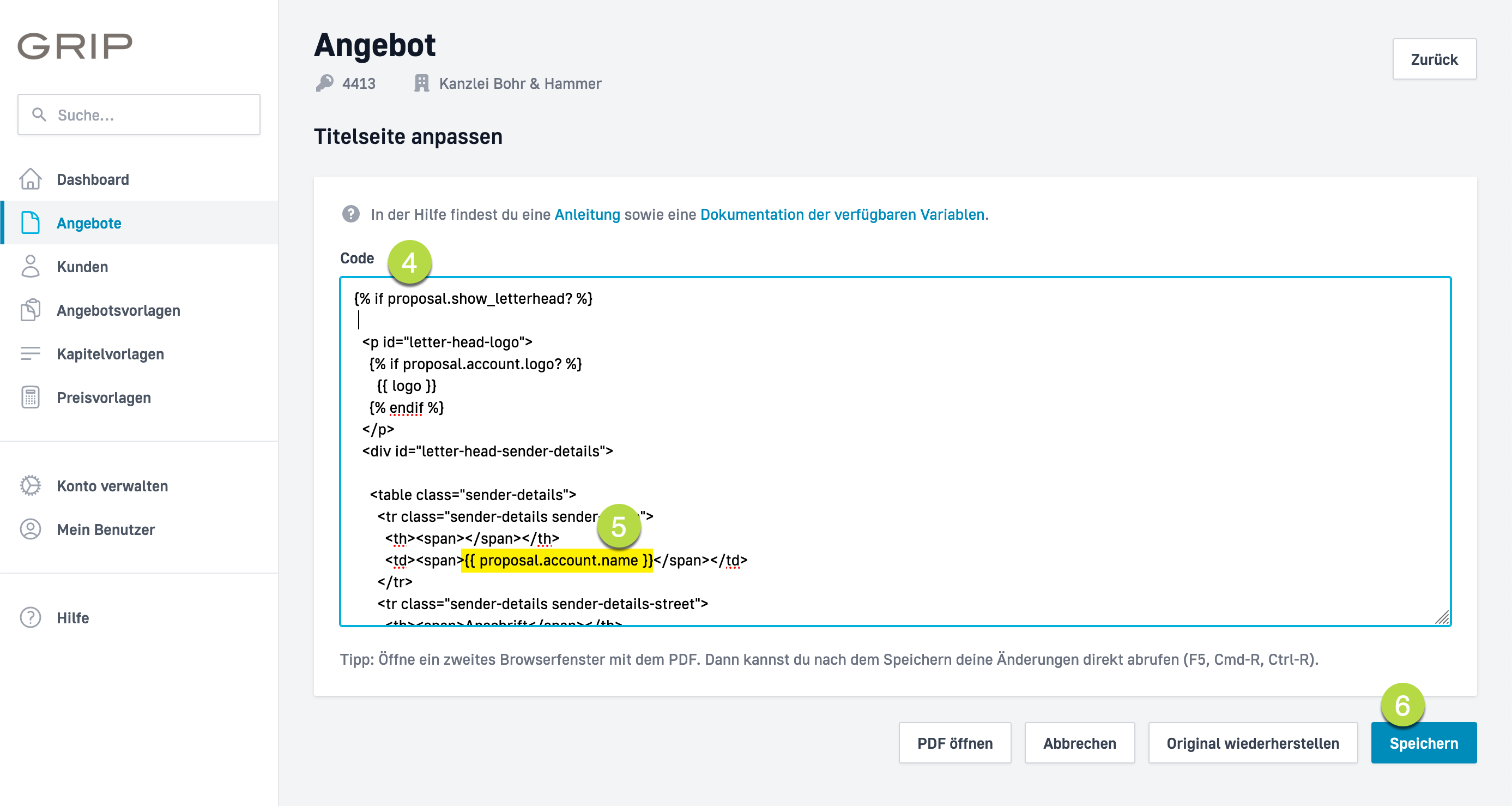
Der Link öffnet den Editor mit dem Code der Titelseite (4). Nimm deine Änderungen vor. Wie du im Screenshot sehen kannst, werden im Code bestimmte Variablen verwendet, um dynamische Werte einzufügen. So fügt {{ proposal.account.name }} (5) bspw. die Firmenbezeichnung aus dem Grip-Konto ein. Nachdem du die Änderungen durchgeführt hast, klicke auf Speichern (6).

Mehr zu Variablen findest du unter Variablen im Code-Editor.
Vorschau
Um das Ergebnis zu prüfen, kicke auf “PDF öffnen”. Das PDF-Dokument wird geöffnet. Falls du komplexere Änderungen durchführst, kann es hilfreich sein, Code-Editor und PDF-Vorschau in zwei Fenstern nebeneinander zu legen. Nach dem Speichern von Änderungen kannst du das PDF im Browser neu laden (F5 / Cmd-R).
Wenn du mit deinem Ergebnis zufrieden bist, klickst du auf Abbrechen, um zum Angebot zurückzukehren.
Wenn du ein Angebot als Vorlage speicherst oder duplizierst, wird diese Einstellung in das neue Dokument übernommen.
Syntax
Wir haben auch eine detaillierte Beschreibung der Variablen im Code-Editor.
Unterstützung
Der Einstieg in die Arbeit mit Liquid kann eine Herausforderung sein. Generell muss die Schreibweise der Variablen exakt eingehalten werden. Taucht der gewünschte Inhalt nicht auf, solltest du zwei Dinge prüfen:
- Ist der erwartete Wert auch tatsächlich in Grip hinterlegt?
- Stimmt die Schreibweise des Variablen-Bezeichners? Unbekannte Variablen werden einfach ignoriert und aus dem Angebotstext entfernt.
Wenn du Fragen dazu hast, hilft dir unser Support gerne weiter.