Vorgehensweise
Der Prozess besteht aus drei Schritten:
- Bild hochladen und an der gewünschten Stelle einfügen
- Eigenes Layout anlegen
- CSS-Code im Layout hinterlegen
Schritt 1: Bildmaterial hinterlegen
Bild hochladen
Zunächst lädst du das Bild in Grip hoch. Das Bild muss im Seitenverhältnis des A4-Formats sein.
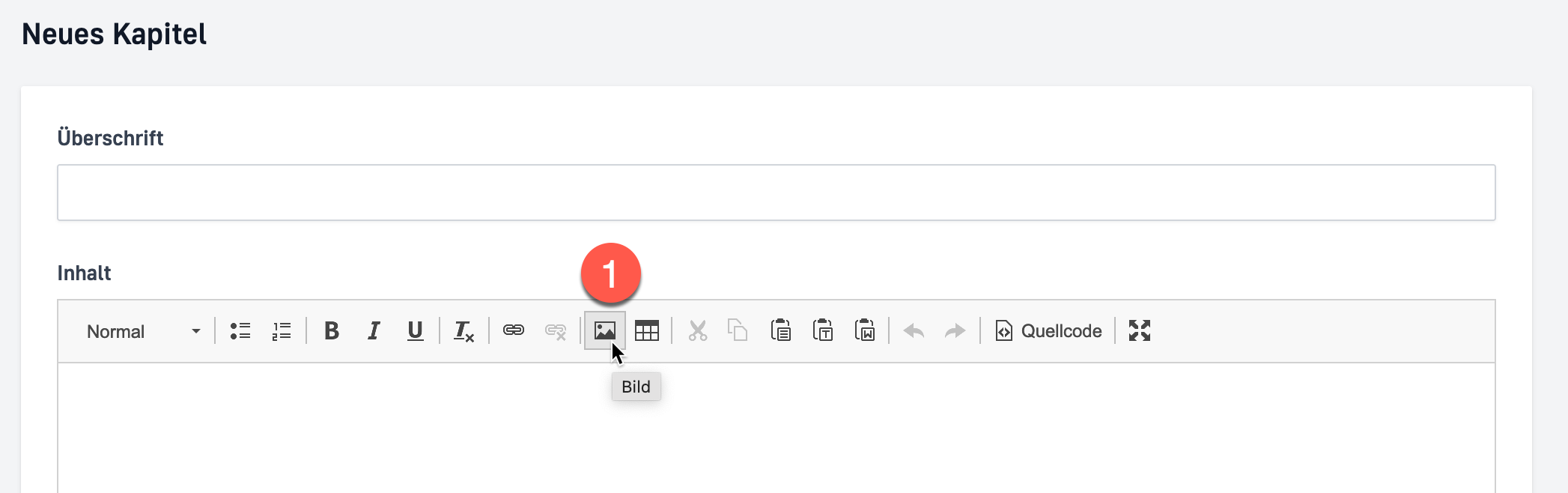
Wähle ein beliebiges Kapitel zur Bearbeitung oder Neuanlage und Klicke auf das Icon zum Bild einfügen im Text-Editor (1):

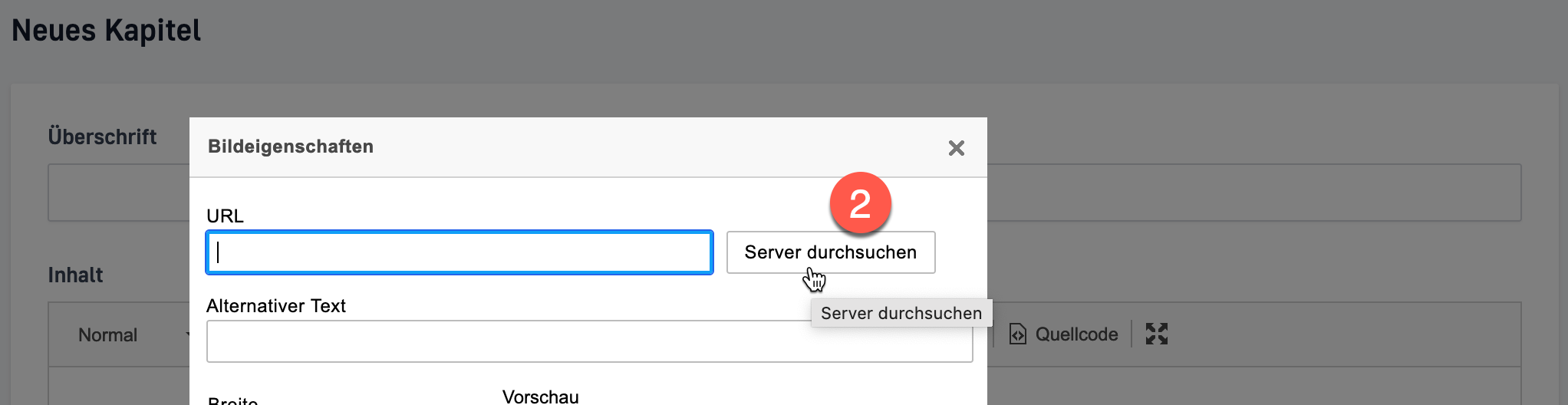
Im Bildeigenschaften-Dialog klickst du auf “Server durchsuchen” (2).

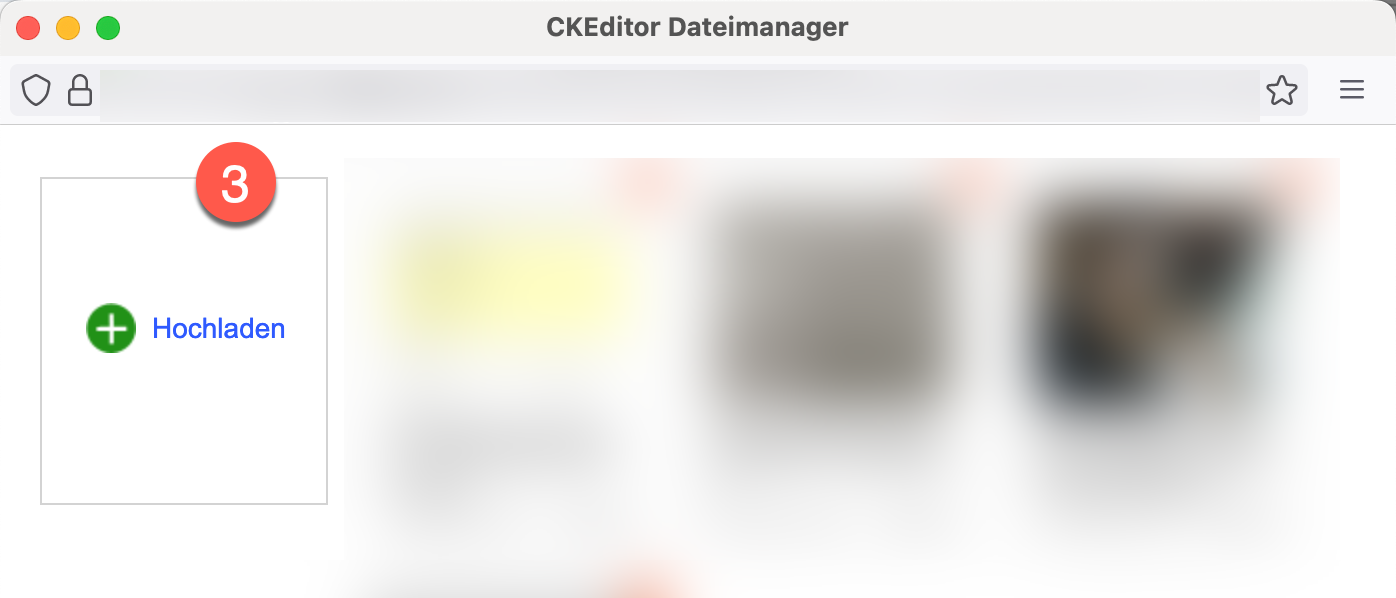
Daraufhin öffnet sich der Dateimanager als Popup. Lade das gewünschte Bild hoch, indem du die Datei auf “Hochladen” (3) ziehst. Alternativ kannst du auch auf “Hochladen” (3) klicken und eine Datei auswählen.

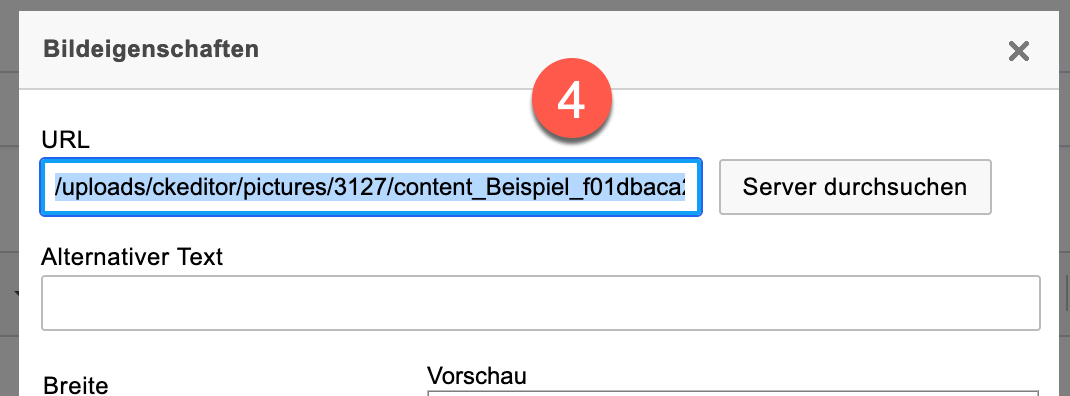
Sobald die Datei hochgeladen ist, klickst auf das Bild. Dadurch schließt sich der Dateimanager. Anschließend kopierst du die URL der Datei aus den Bildeigenschaften (4). Die URL brauchst du, um später das Bild einzubinden. Am besten fügst du sie in einen Texteditor o.ä. ein.

Code für ganzseitiges Bild einfügen
Kopiere den folgenden Code ebenfalls in einen Texteditor und füge die Bild-URL in das src-Attribut des img-Tags ein:
<!-- Siehe https://getgrip.de/hilfe/design/ganzseitige-bilder/ -->
<div class="full-page-image"><img src="/url/hier/einfuegen.jpg" /></div>
Nachdem du die URL des Bilds ersetzt hast, ist der Code bereit. Du kannst ihn nutzen, um ganzseitige Bilder am Ende der Titelseite oder in ein beliebiges Textkapitel einzufügen. Nachfolgend sind die beiden Möglichkeiten beschrieben.
Vor oder nach der Titelseite
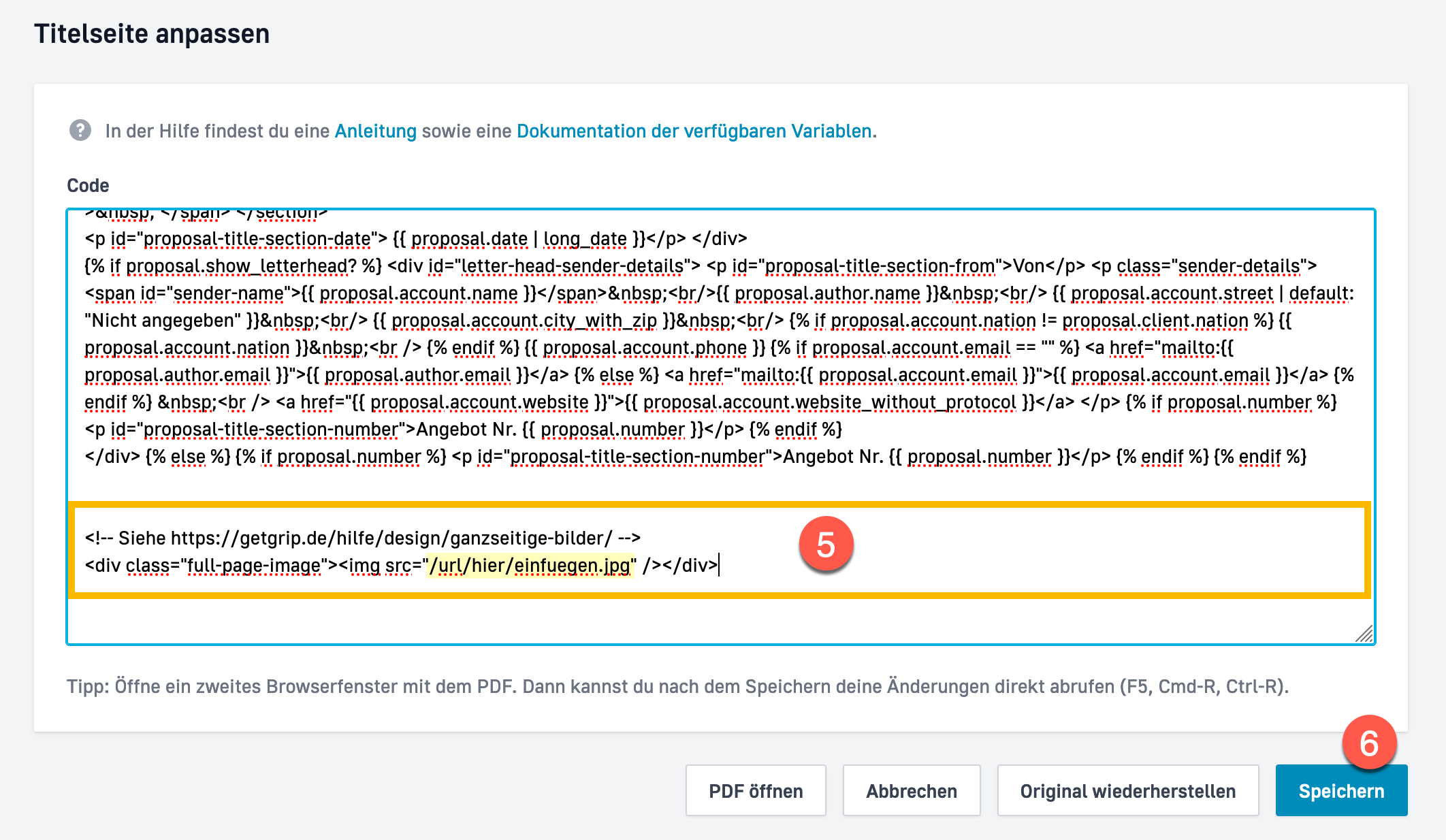
Füge den Code von oben ganz am Anfang oder am Ende der Titelseite ein (5). Stelle sicher, dass du die Bild-URL ersetzt hast und klicke anschließend auf Speichern (6).

Eine Anleitung zum Bearbeiten der Titelseite findest du unter Titelseite anpassen.
In einem Textkapitel
Grundsätzlich lässt sich ein ganzseitiges Bild an jeder Stelle des Kapitelinhalts platzieren. Es mag Ausnahmen geben, aber grundsätzlich empfehlen wir, das Bild am Ende des Kapitels, also optisch zwischen zwei Kapiteln einzufügen.
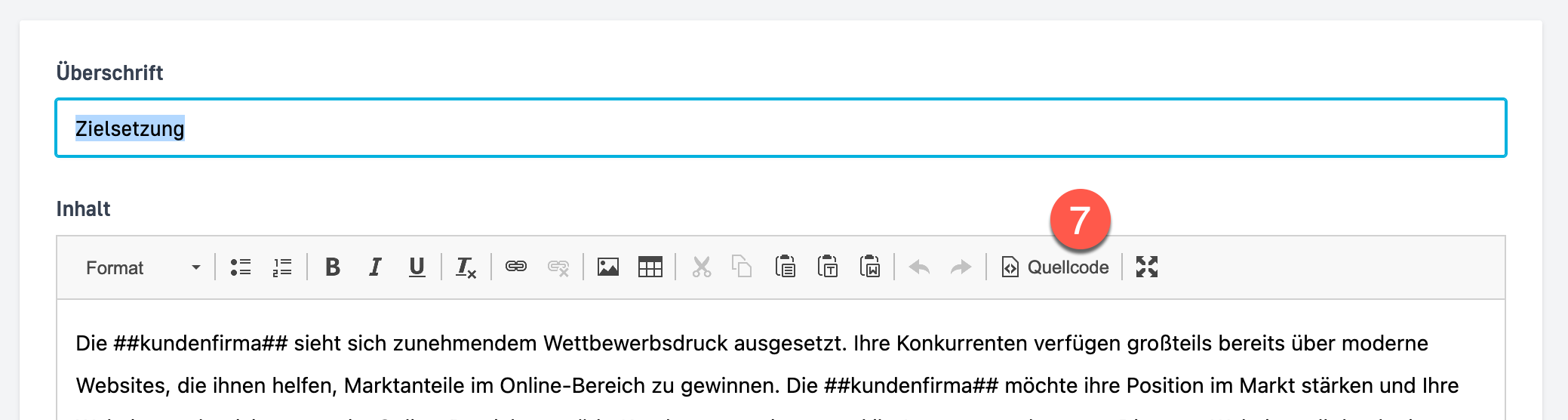
Öffne das gewünschte Kapitel zur Bearbeitung. Dann klickst du im Editor auf den Button “Quellcode” (7).

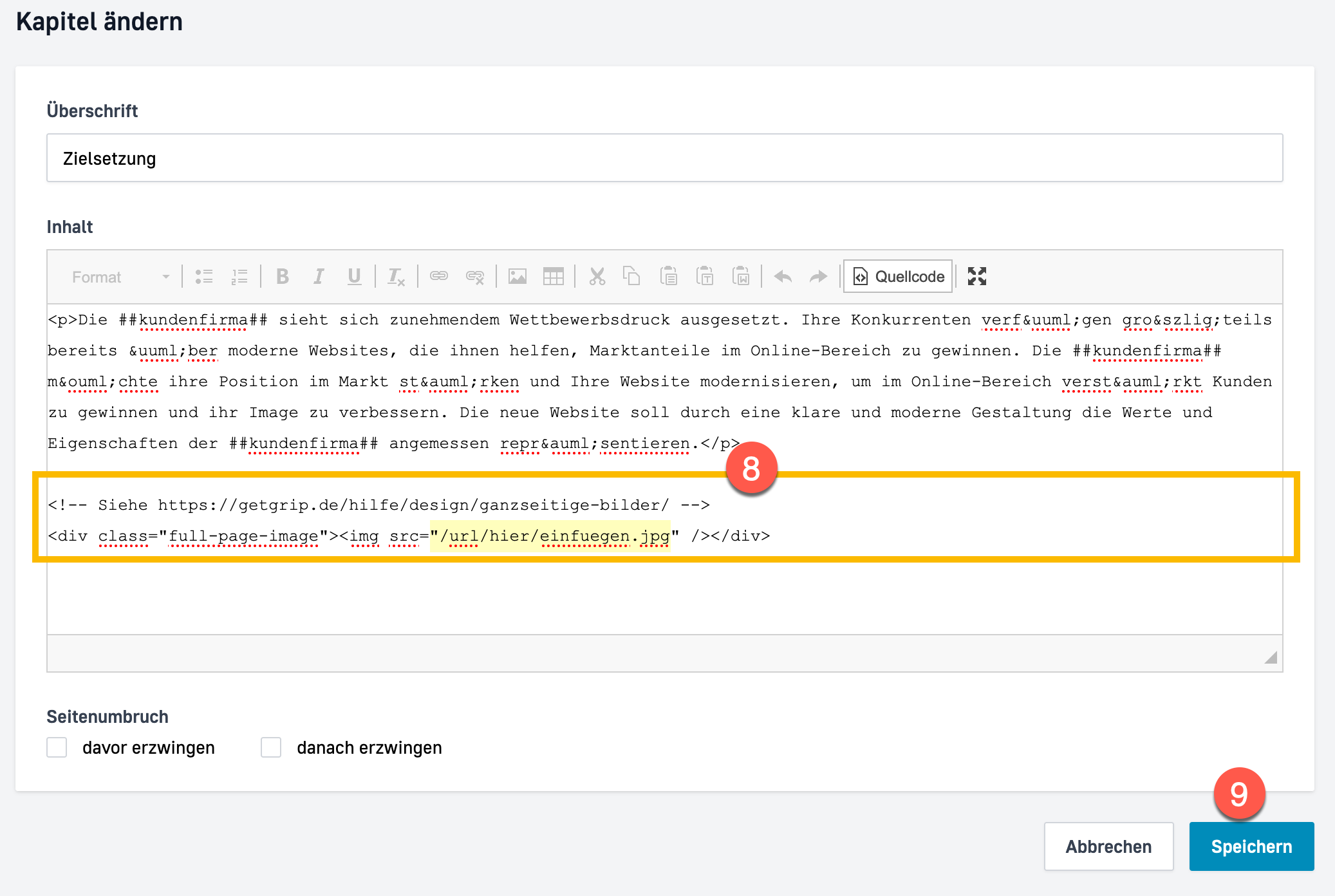
Füge den von oben kopierten Code hinter dem vorhandenen Code ein (8) und klicke auf Speichern (9).

Damit ist Schritt 1 geschafft.
Schritt 2: Eigenes Layout anlegen
Falls du bereits ein eigenes Layout verwendest und die Titelseite nicht geändert wurde, kannst du diesen Schritt überspringen.
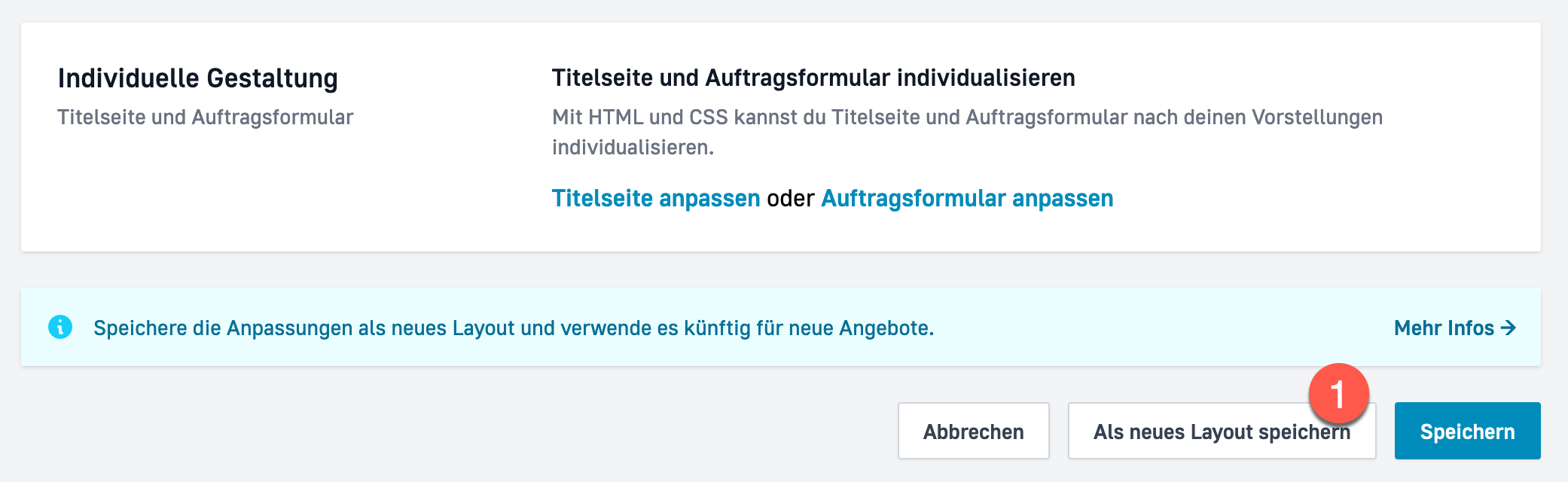
Nun speicherst du das aktuelle Design zunächst als eigenes Layout. Das öffnest “Design anpassen” im aktuellen Angebot und klickst ganz unten auf “Als neues Layout speichern” (1):

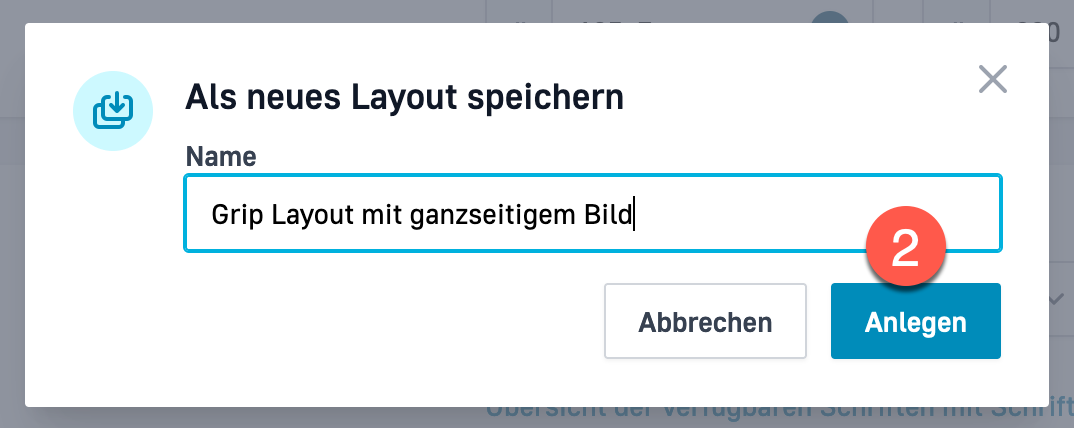
In dem folgenden Popup gibst du dem Layout einen sinnvollen Namen und klickst auf Anlegen (2).

Weiter geht’s mit Schritt 3.
Schritt 3: CSS-Code im Layout hinterlegen
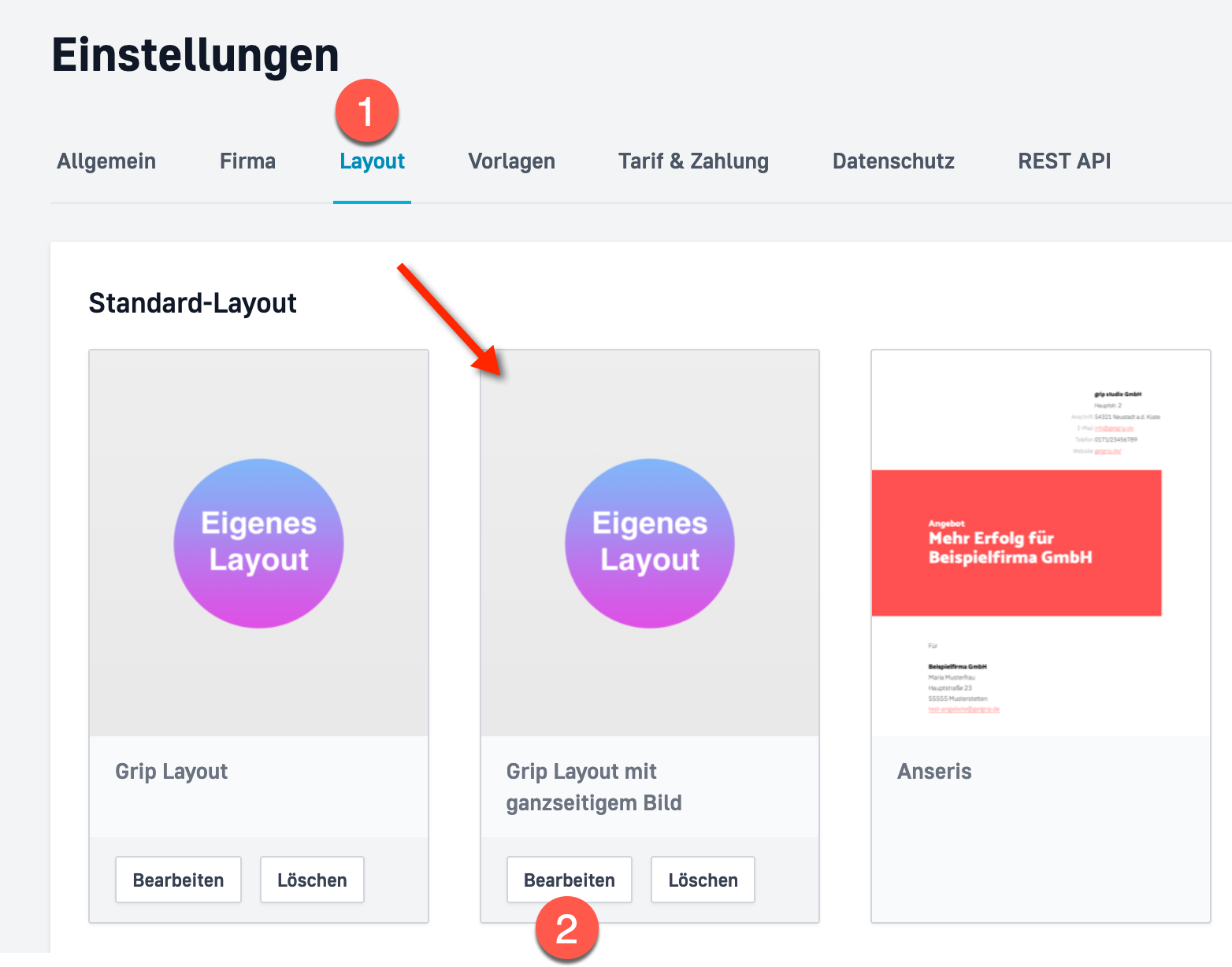
Gehe zu den Einstellungen und dort zum Reiter Layout (1). Wähle dort das neu angelegte Layout und klicke auf Bearbeiten (2).

Kopiere den folgenden CSS-Code
/* Siehe https://getgrip.de/hilfe/design/ganzseitige-bilder/ */
div.full-page-image img {
width: 210mm;
height: 297mm;
max-width: none;
margin-left: -30mm; /* Dieser Wert muss dem linken Seitenrand entsprechen */
margin-top: -30mm; /* Dieser Wert muss dem oberen Seitenrand entsprechen */
}
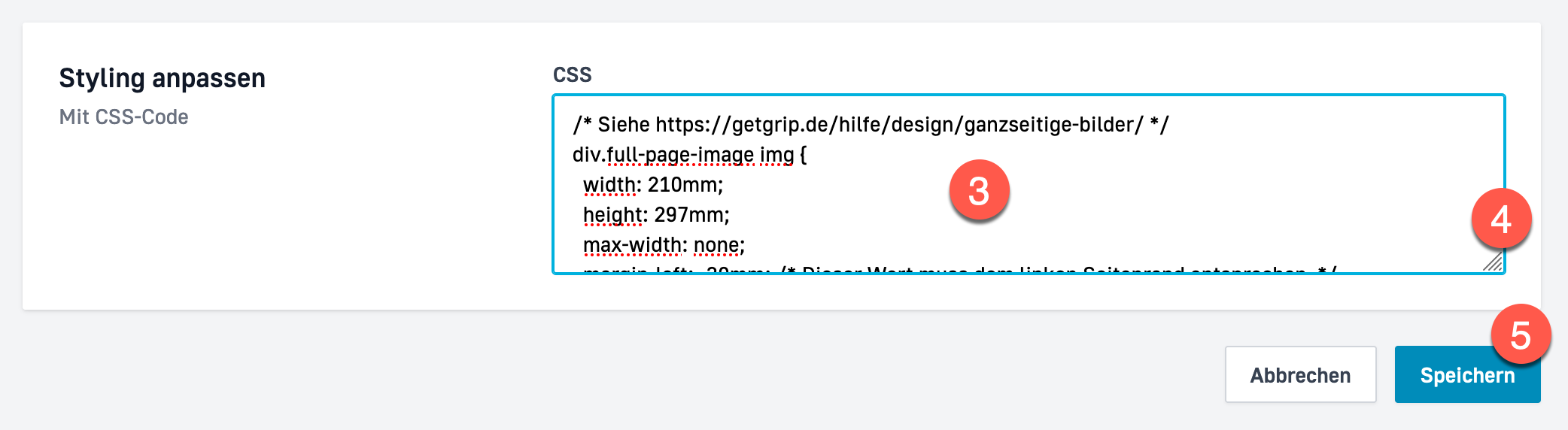
Und füge ihn in das CSS-Feld ein(3).
Bitte stelle sicher, dass margin-left und margin-top im CSS Code zu den Seitenrand-Einstellungen im Angebot passt.
Wie du aus dem Kommentar bei margin-left und margin-top entnehmen kannst, müssen wir den Seitenrand des Dokuments ausgleichen, damit das Bild über die gesamte Seite bis an den Rand dargestellt wird. Die Seitenrand-Abstände findest du im Angebot im Reiter “Design anpassen” unter “Seitenränder anpassen”. Im CSS benötigst du den entsprechenden negativen Wert. Wenn der Seitenrand links zum Beispiel auf 45 mm eingestellt ist, muss margin-left -45 mm sein.
Du kannst das Feld mit dem Dreieck rechts unten auch größer ziehen (4). Klicke auf Speichern (5).

Das war’s
Das Bild müsste nun ganzseitig an der gewünschten Stelle im PDF ausgegeben werden.
Sollten unerwartet Ränder auftauchen, prüfe bitte, ob die Seitenränder im CSS mit denen im Angebot übereinstimmen.
Wenn du mehrere ganzseitige Bilder einsetzen möchtest, kannst du einfach Schritt 1 wiederholen. Die Schritte 2 und 3 müssen nicht wiederholt werden.
Fußzeile verbergen: auch auf der Seite mit dem ganzseitigen Bild wird standardmäßig die Fußzeile ausgegeben. Wenn du die Fußzeile ausblenden möchtest, kannst du dies ebenfalls hier per CSS tun. Folge der Anleitung Fußzeile auf einzelnen Seiten ausblenden
Standard-Layout für neue Angebote
Wo wir gerade hier sind, nutzen wir die Gelegenheit und prüfen, ob das richtige Layout als Standard für neue Angebote eingestellt ist.
Soll zum Beispiel das eben angelegte Layout als Standard für neue Angebote gelten, klickst du es an (6) und anschließend auf “Standard-Layout festlegen” (7).