Szenario 1: Fußzeile anhand von Seitennummer ausblenden
Das folgende CSS kannst du als Ausgangsbasis verwenden. Übertrage den Code in einen Texteditor, damit du dort die gewünschten Anpassungen vornehmen kannst.
/* Das X in :nth(X) muss durch die gewünschte Seitennummer ersetzt werden */
@page :nth(X) {
@bottom-left { content: none; }
@bottom-center { content: none; }
@bottom-right { content: none; }
}
Wenn du die Fußzeile auf mehreren Seiten ausblenden möchtest, muss der gesamte Block wiederholt und dabei das Argument von nth() angepasst werden.
Um beispielsweise die Fußzeile auf Seite 2 und auf Seite 6 zu unterdrücken, benötigt man folgenden Code:
/* Seite 2 ohne Fußzeile */
@page :nth(2) {
@bottom-left { content: none; }
@bottom-center { content: none; }
@bottom-right { content: none; }
}
/* Seite 6 ohne Fußzeile */
@page :nth(6) {
@bottom-left { content: none; }
@bottom-center { content: none; }
@bottom-right { content: none; }
}
Kopiere den angepassten Code aus dem Texteditor in die Zwischenablage.
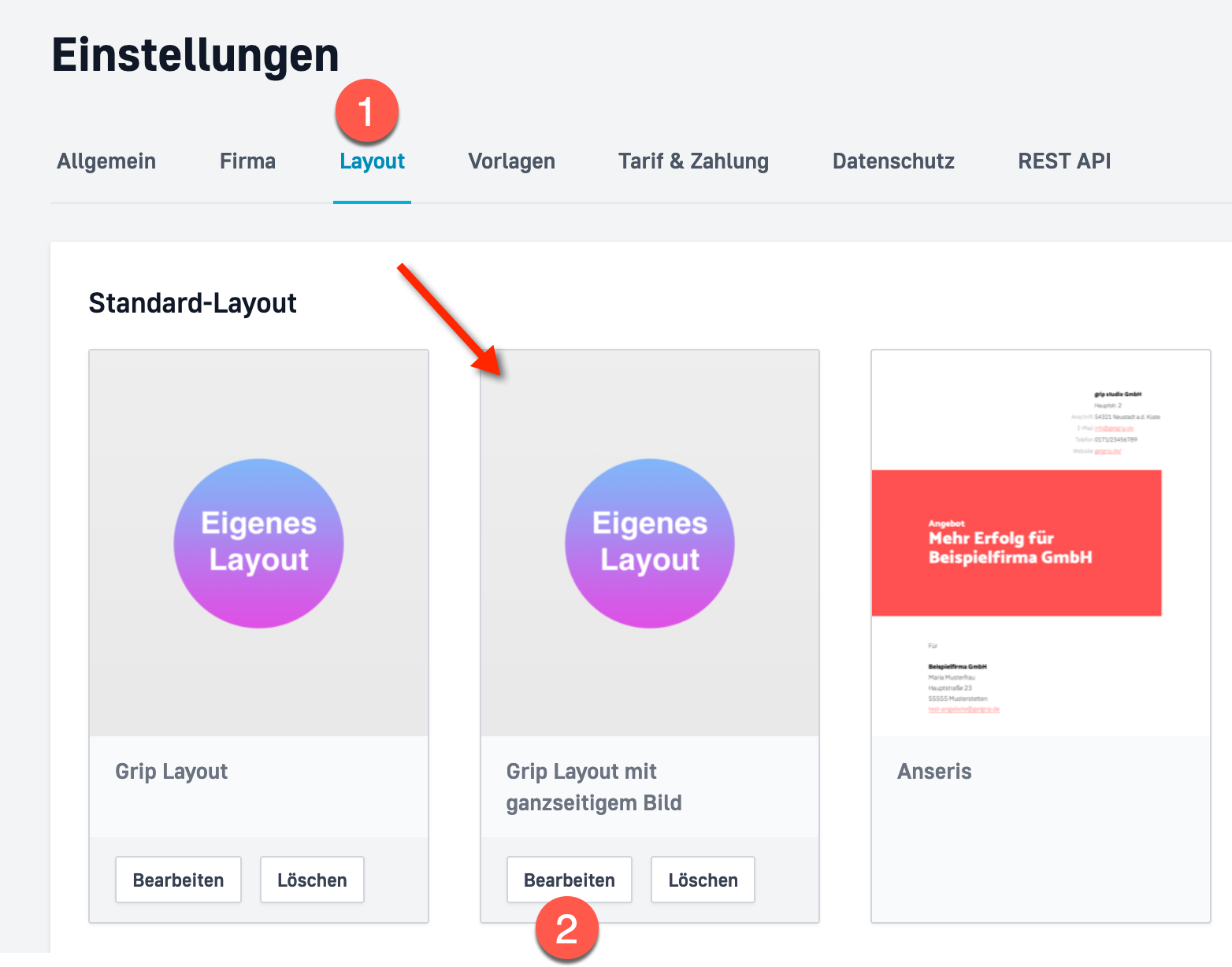
Gehe zu den Einstellungen und dann zum Reiter Layout (1). Wähle dort das gewünschte Layout und klicke auf Ändern (2).

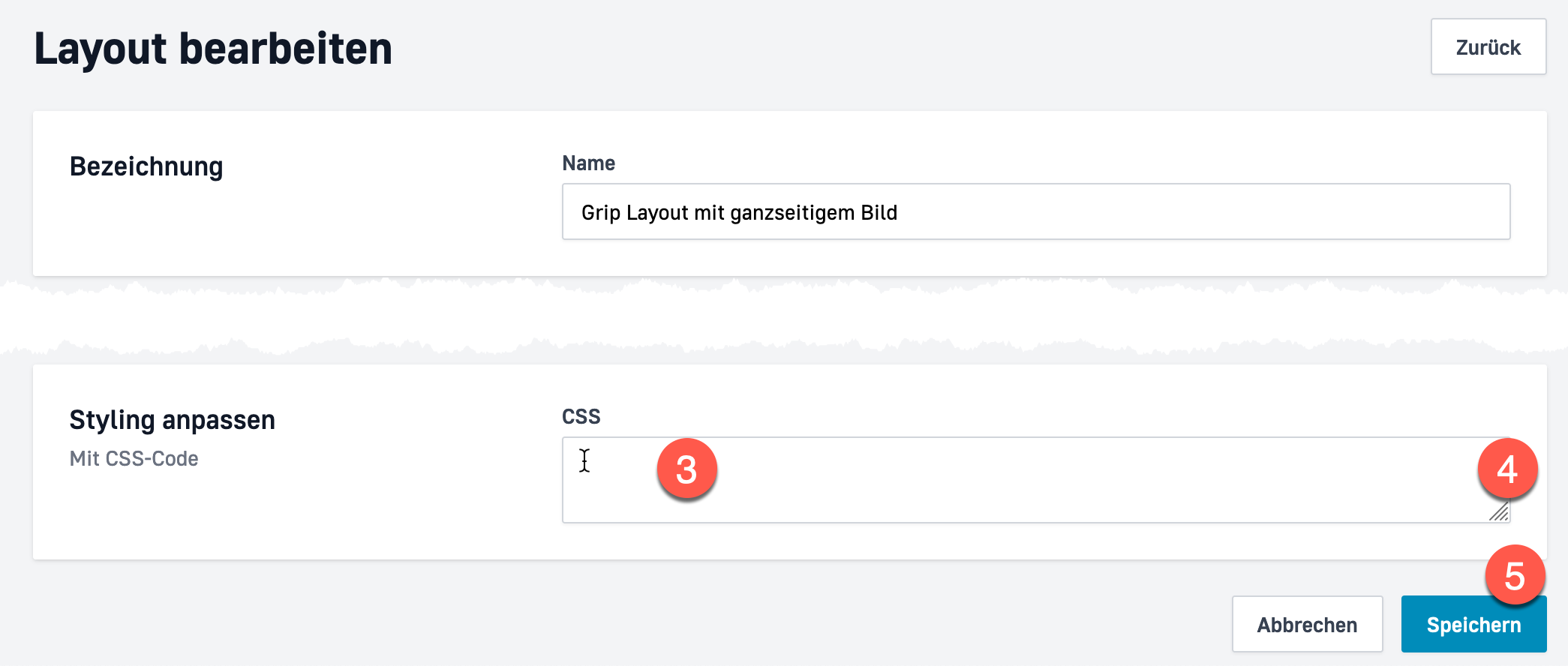
Füge nun den CSS-Code von oben in das CSS-Feld ein (3). Achte dabei darauf, dass evtl. vorhandener Code nicht versehentlich verändert wird. Du kannst das Feld auch größer ziehen (4). Klicke abschließend auf Speichern (5).

Fertig. Öffne zur Kontrolle das PDF.
Szenario 2: Fußzeile des Auftragsformulars ausblenden
Um die Fußzeile auf dem Auftragsformular auszublenden, folge dieser Anleitung. Der Vorteil hier ist, dass das Ausblenden unabhängig von der Gesamtzahl der Seiten funktioniert.
Kopiere folgenden Code:
#proposal-order-form {
page: order_form_page;
}
@page order_form_page {
@bottom-left {
content: none;
}
@bottom-center {
content: none;
}
@bottom-right {
content: none;
}
}
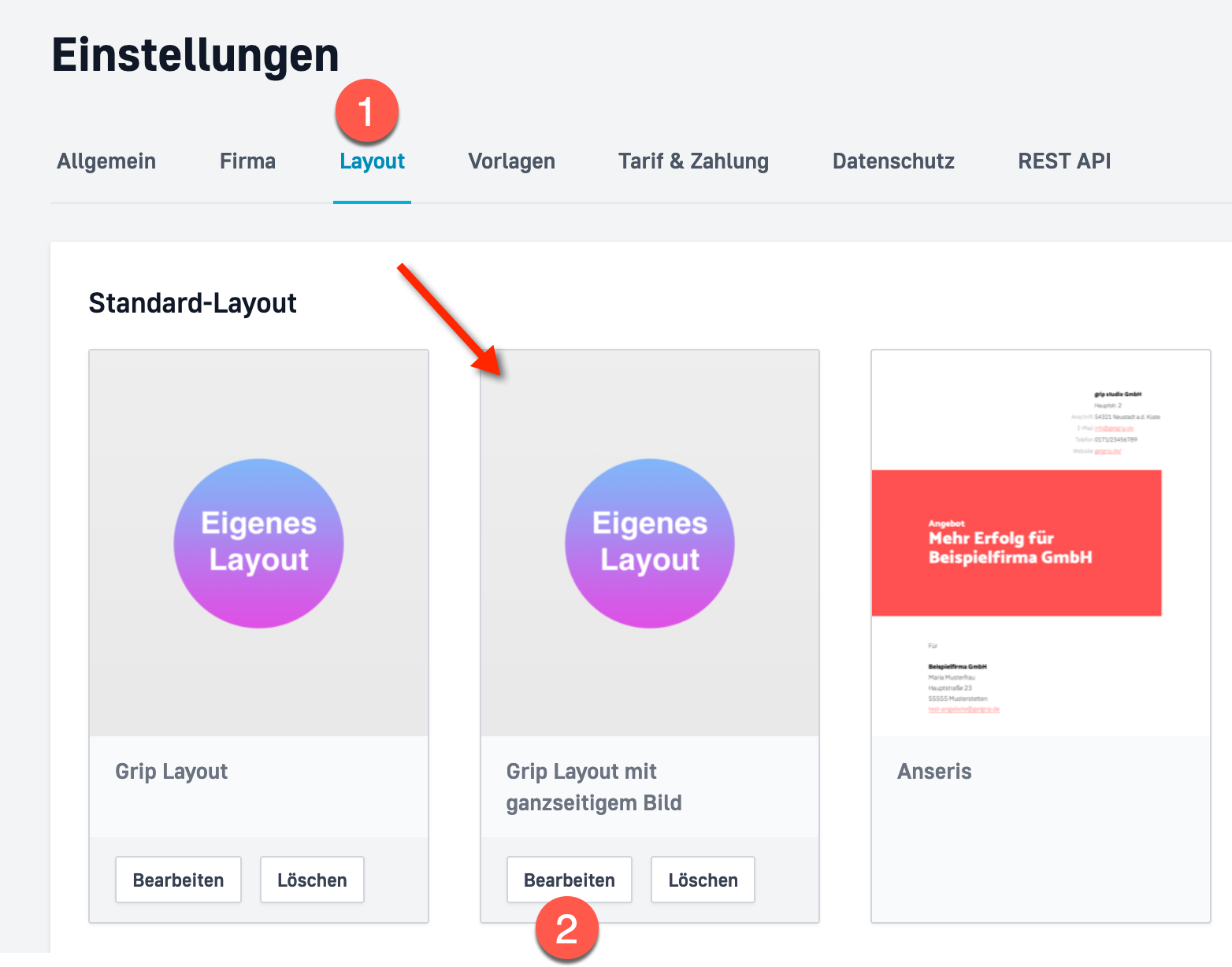
Gehe zu den Einstellungen und dann zum Reiter Layout (1). Wähle dort das gewünschte Layout und klicke auf Ändern (2).

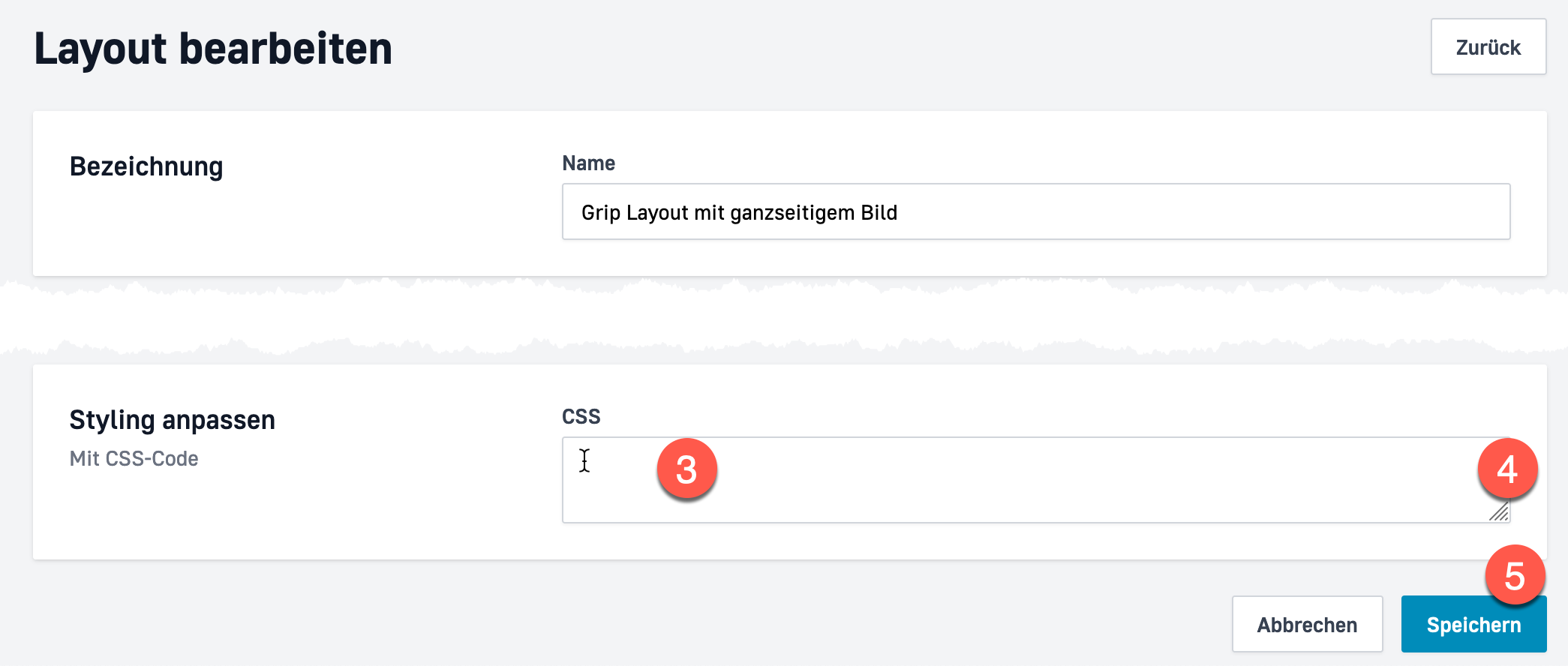
Füge nun den CSS-Code von oben in das CSS-Feld ein (3). Achte dabei darauf, dass evtl. vorhandener Code nicht versehentlich verändert wird. Du kannst das Feld auch größer ziehen (4). Klicke abschließend auf Speichern (5).

Bitte beachte, dass inhaltliche Änderungen am Angebot Verschiebungen verursachen können, die auch eine Anpassung der Seitenzahl notwendig macht.