Das folgende CSS kannst du als Ausgangsbasis verwenden:
@page {
@bottom-left {
/* Anpassungen Fußzeile links, z.B. */
color: #ccc;
font-weight: bold;
}
@bottom-center {
/* Anpassungen Fußzeile Mitte */
}
@bottom-right {
/* Anpassungen Fußzeile rechts */
}
}
Um den Code anzuwenden, gehst du folgendermaßen vor:
Schritt 1
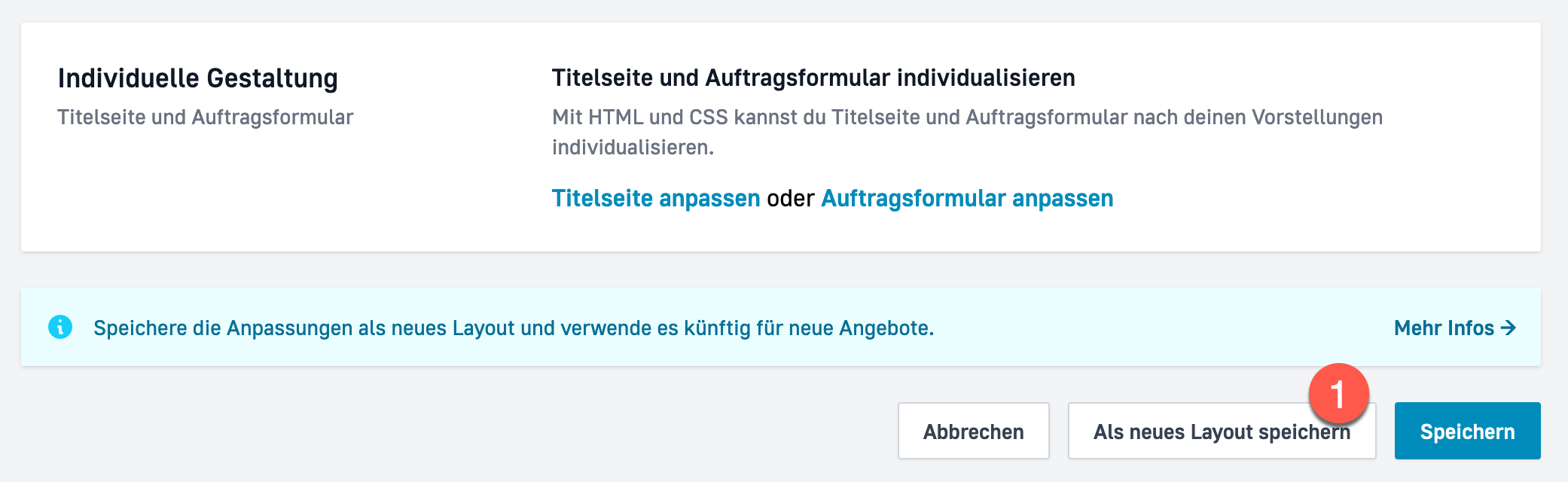
Sofern du bisher eines unserer Standard-Layouts verwendest, speichere dies bitte zunächst als neues Layout unter “Design anpassen” im aktuellen Angebot (1):

Schritt 2
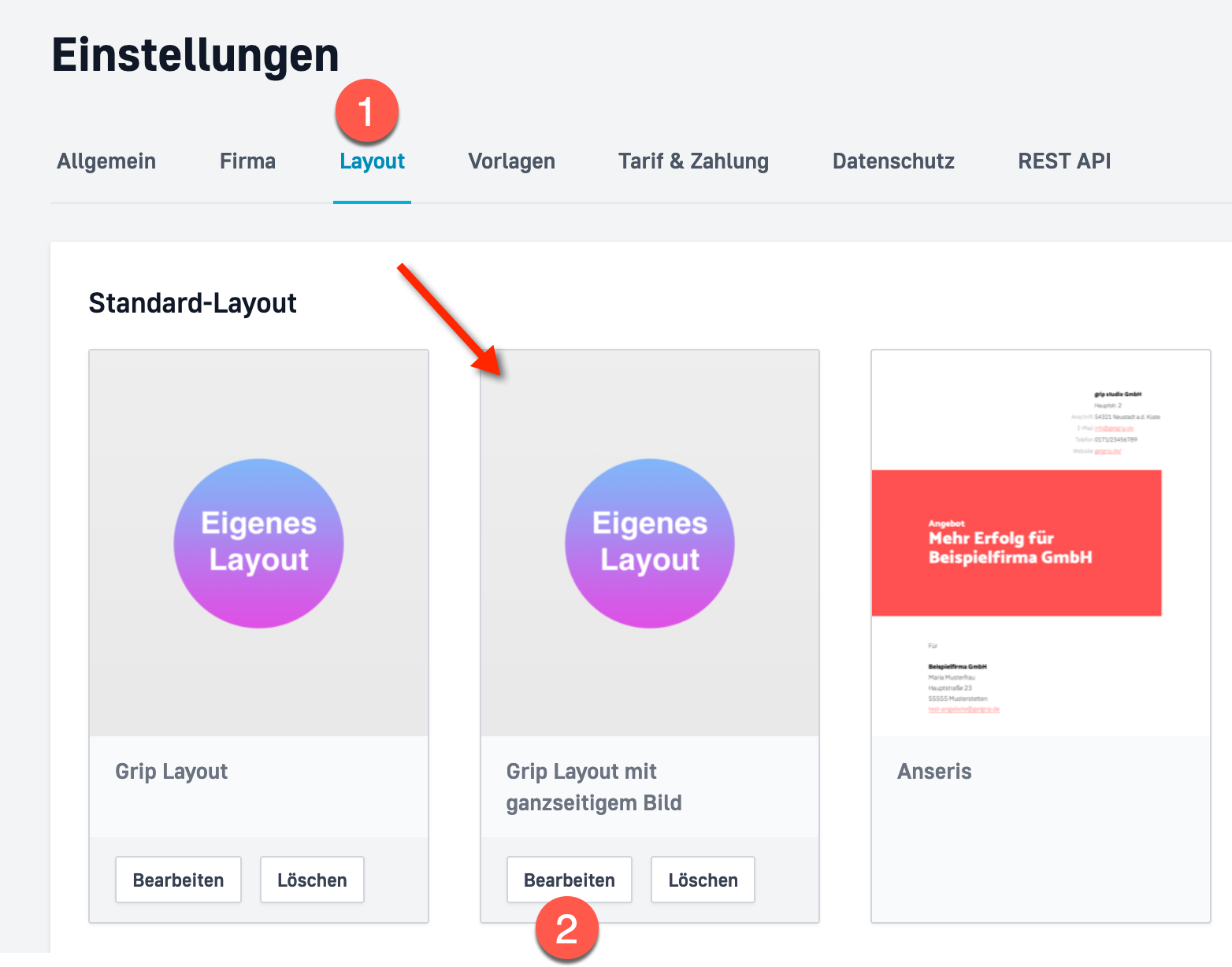
Gehe zu den Einstellungen und dann zum Reiter Layout (1). Wähle dort das gewünschte Layout und klicke auf Ändern (2).

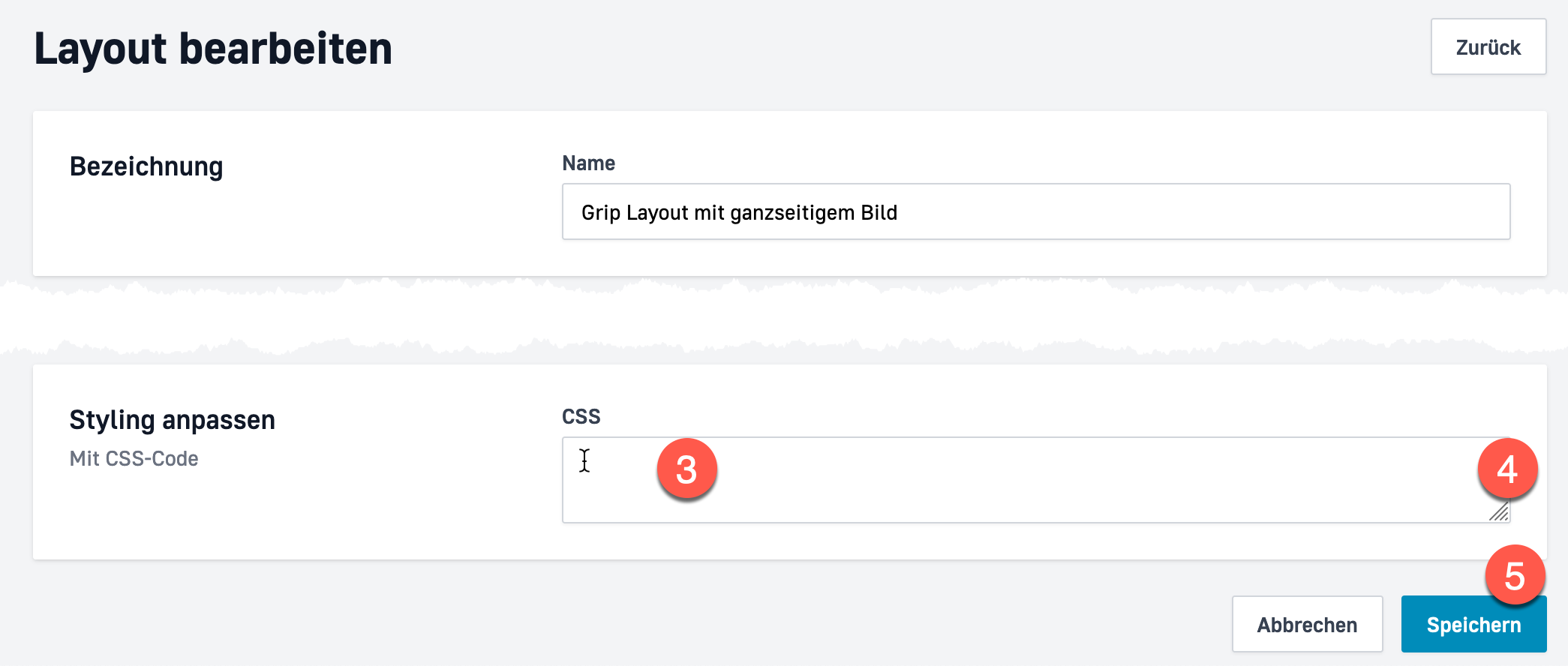
Füge nun den CSS-Code von oben in das CSS-Feld ein (3). Achte dabei darauf, dass evtl. vorhandener Code nicht versehentlich verändert wird. Du kannst das Feld auch größer ziehen (4). Klicke abschließend auf Speichern (5).

Schritt 3
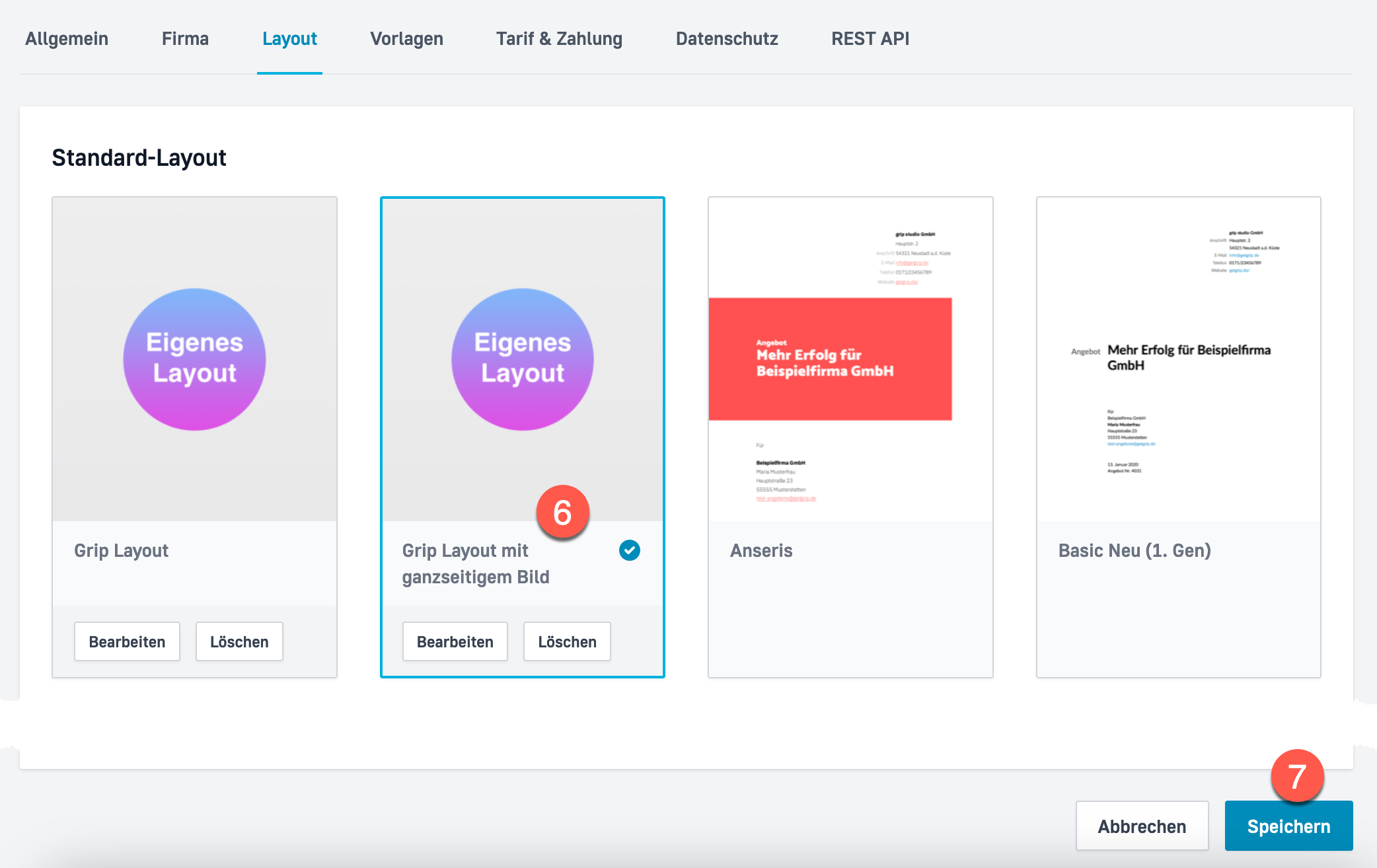
Abschließend legst du das geänderte Layout als Standard-Layout in deinem Konto fest, indem du es anklickst (6). Anschließend klicke auf “Speichern” (7). Ab sofort wird das Layout automatisch für neue Angebote verwendet.

Siehe auch .